In my previous post “Hello hugo." I discussed the creation of this blog, which is using Hugo. The setup is quite simple, I have a git repository with my Hugo project files, which are automatically built and deployed on each new commit. Initially I had used Netlify for the deployment of this blog, but after running some tests I have decided to use Cloudflare Pages instead.
Testing from home
I started out by testing the performance that I experienced from my wired internet connection in Tokyo:

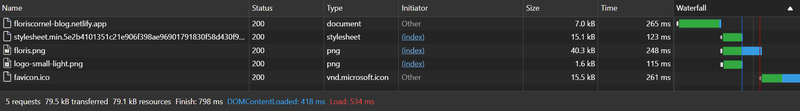
Netlify App Deployment: https://floriscornel-blog.netlify.app
As you can see in the image above, after deploying to Netlify it takes about 593 ms to complete the loading of the homepage. I refreshed a few times with browser cache disabled to make sure that the results were consistent. The relatively high Time To First Byte of 200+ milliseconds was a surprise. My latency to most servers in Tokyo is under 20ms, so the origin server is either not in Japan or the performance of the cache is just bad. Either way, I wanted to try Cloudflare Pages to see if they could do better.

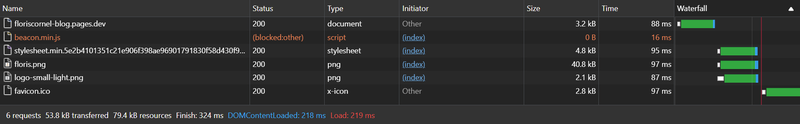
Cloudflare Pages Deployment: https://floriscornel-blog.pages.dev. Note: beacon.min.js is Cloudflare’s analytics injection, which is blocked by one of my browser plugins.
When comparing the two images above there are a few points of interest:
Time To First Byte
First of all, the overall loading time of the Cloudflare Pages setup is about half of that of Netlify. The Time To First Byte for the HTML doc on Cloudflare is 85ms compared to Netlify’s 260ms. This is a very significant difference because all other resources will only start loading after the first request is complete.
Time To First Byte in practice is the sum of network latency and server response time. A high TTFB can be the result of a server being located far away. Another reason can be that the server is slow, either because of some kind of bottleneck in CPU / RAM, or, because the files are stored on drives that have a slow response time.
The main reason that Netlify has a higher latency than cloudflare can be found by looking at this post: Netlify CDN Location list. It seems that for free plans, Netlify has servers in 7 different cities. I check the ipv6 address I was connecting to using a geo IP lookup and confirmed that it is located in Singapore. Using the ping command, it becomes clear that my average latency is 75ms for Netlify. For Cloudflare Pages it is 7ms on average.
Compression
The second interesting thing seen at the bottom left is the transfer size kilobytes. 79.5 KB for Netlify and 53.8 KB for Cloudflare Pages. By looking at the individual file sizes, we can see that favicon.ico has the biggest difference among the providers, 15.5 KB vs 2.8 KB. To find out what is happening we can compare the request headers:

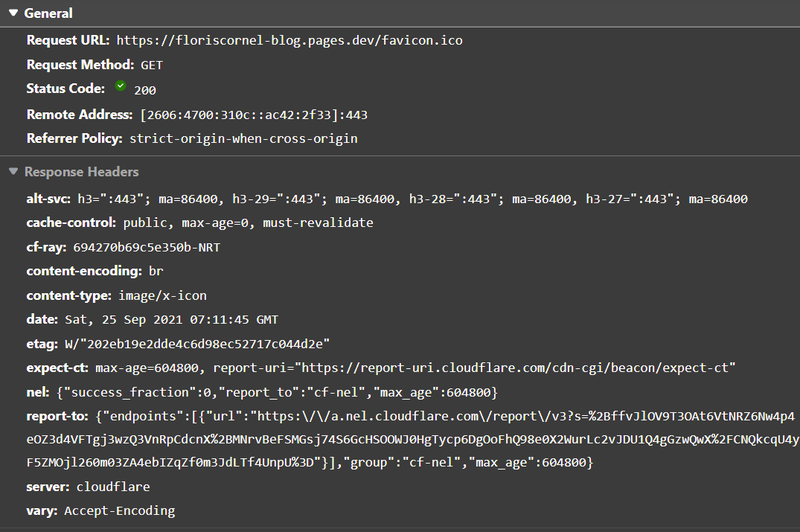
Cloudflare Pages /favicon.ico request details
Cloudflare pages utilizes the Brotli compression format, which yields a significant result in this case. Netlify does not specify any encoding type. In this Cloudflare support article the is a list of which content types will be compressed, which includes image/x-icon.

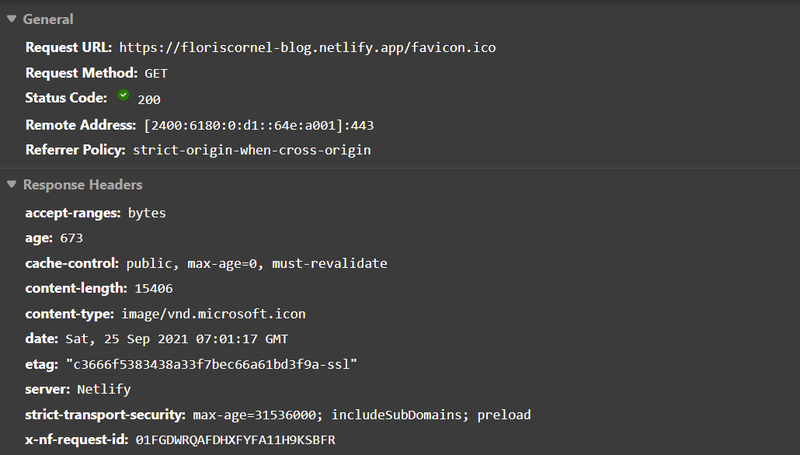
Netlify /favicon.ico request details
Netlify states it does have support for Brotli on their website, and there is a x-content-encoding-over-network: br header present for the HTML request, however it is not being used for the favicon.
Summary
During my tests from Tokyo, Cloudflare seemed to be a clear winner, and the performance difference was noticeable on desktop and smart phone. Cloudflare’s compression is also better optimized (for this specific example).
That being said, this is only testing a very specific use-case: my website from my home internet connection. These results do not speak to the overall performance of these providers.